Qu’est ce qu’un wireframe et comment le construire ?
Sommaire
1. Qu’est-ce qu’un Wireframe ?
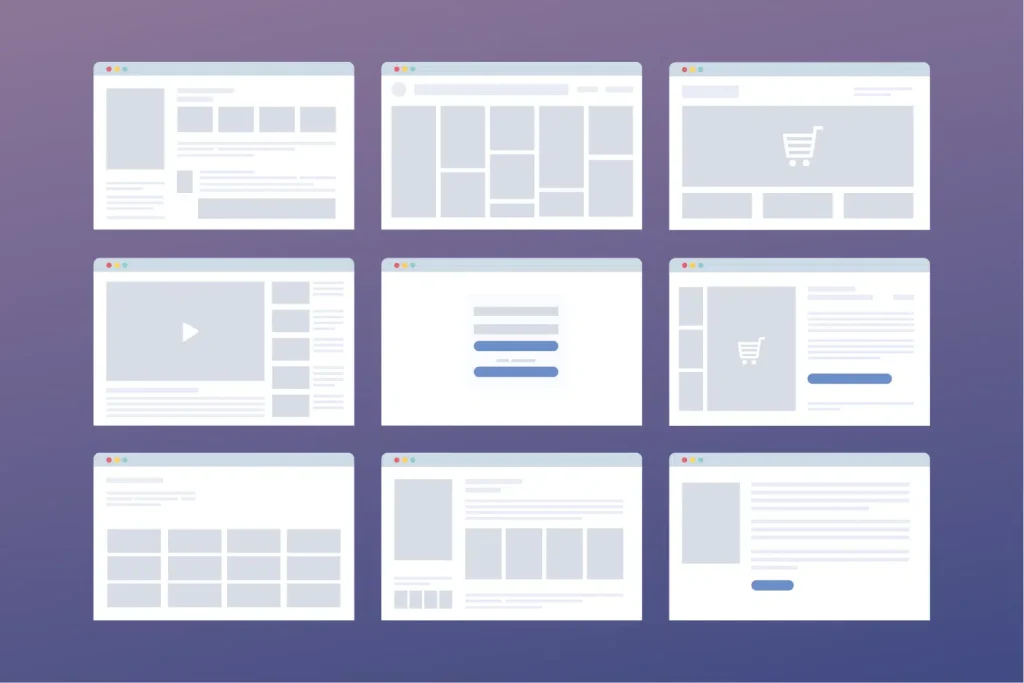
Le wireframe (également appelé maquette fonctionnelle) est le schéma brut d’une page web ou d’une application. C’est un outil qui permet de visualiser la place de chaque élément sur une page, une étape essentielle lors de la création ou de la refonte d’un site internet.
Le wireframe permet la visualisation des zones de texte, de photo, de vidéo… Mais également des différents éléments graphiques. Lors de la création de ces premières maquettes, très peu de couleurs et d’images sont utilisées. Quand on regarde un wireframe, c’est avant tout une délimitation des différentes zones qui constituent la page.

2. Pourquoi faire des wireframes ?
En réalisant ces premiers wireframes, on se met à la place de l’utilisateur, on comprend son parcours et on essaye de le rendre le plus facile possible. L’objectif du wireframe va être d’optimiser l’expérience utilisateur. En utilisant un outil très simple avec une interface neutre, le travail d’équipe est facilité entre les chefs de projet et les web designers.
Les objectifs principaux du wireframe vont être de définir la structure des différents types de pages entre différents éléments : le header, le menu, le footer, les call-to-action… cela va permettre d’évaluer ce qui fonctionne le mieux en termes d’expérience utilisateurs (UX).


3. Comment créer des wireframes ?
Il existe différentes manières de concevoir des wireframes, avec un papier et un crayon ou bien via un logiciel spécifique. Un wireframes est finalement un résumé très synthétique de votre page web. Il est important d’y inclure ce que contient une page web de base header, footer, colonnes, menu, image… avec pour chaque élément une zone déterminée (un carré avec une croix pour une image, un carré blanc pour les call-to-action, une ligne représente le texte…)
L’objectif du wireframe : être compréhensible en un seul coup d’œil !
4. Trouver des sources d’inspiration !
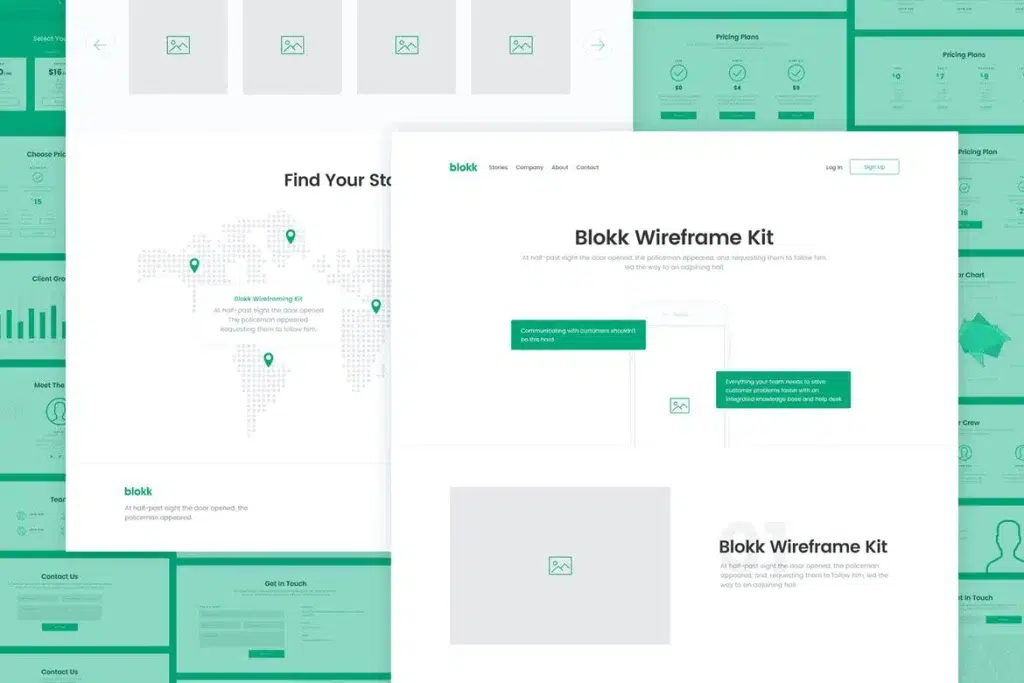
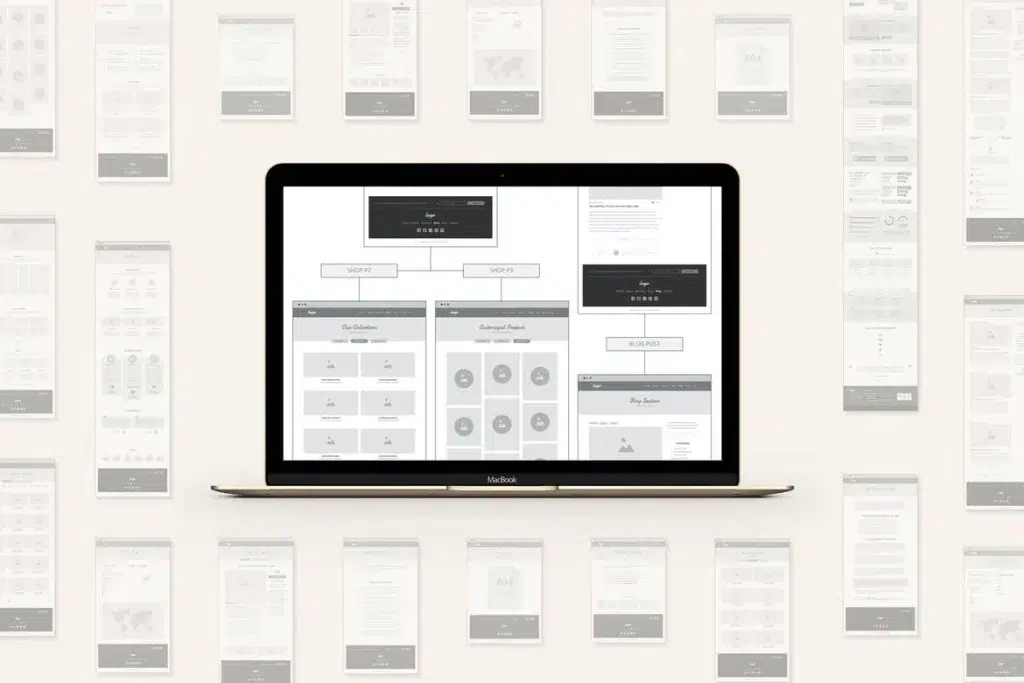
Le moyen le plus simple est de regarder ce que les autres ont fait. S’inspirer du travail existant en le personnalisant en fonction de la thématique de votre site internet. Vous pouvez vous inspirer et trouver des exemples sur différents sites tel que Pinterest, Google image, …
N’hésitez pas à installer Wirify, qui permet de visualiser la version maquettée de n’importe quel site internet, une bonne source d’inspiration.
5. Décomposer votre page en plusieurs zones.
- Le header : il s’agit de l’en-tête qui va se trouver sur chacune des pages de votre site, il contient le logo de l’entreprise ainsi que le menu.
- Le corps de votre page : c’est ce qui va contenir tout votre contenu séparé en différents niveaux de lecture avec tous les éléments (image, texte, titres…)
- Le footer : on parle ici du pied de page, qui contient les informations comme les liens utiles, les pictos des réseaux sociaux.
6. Les éléments à inclure dans votre wireframes
Un wireframe se compose de différents blocs (des blocs image, des blocs texte, des blocs titre, des blocs call-to-action) à vous de définir comment ils sont représentés, par un bloc noir, blanc, blanc avec une croix… Mais ils doivent garder la même forme sur tout vos wireframes afin de rester identifiables.
7. Quels outils pour créer des wireframes ?
Wireframe CC est un service en ligne gratuit permettant de créer le plus simplement du monde des wireframes minimalistes et efficaces.
Outil gratuit.
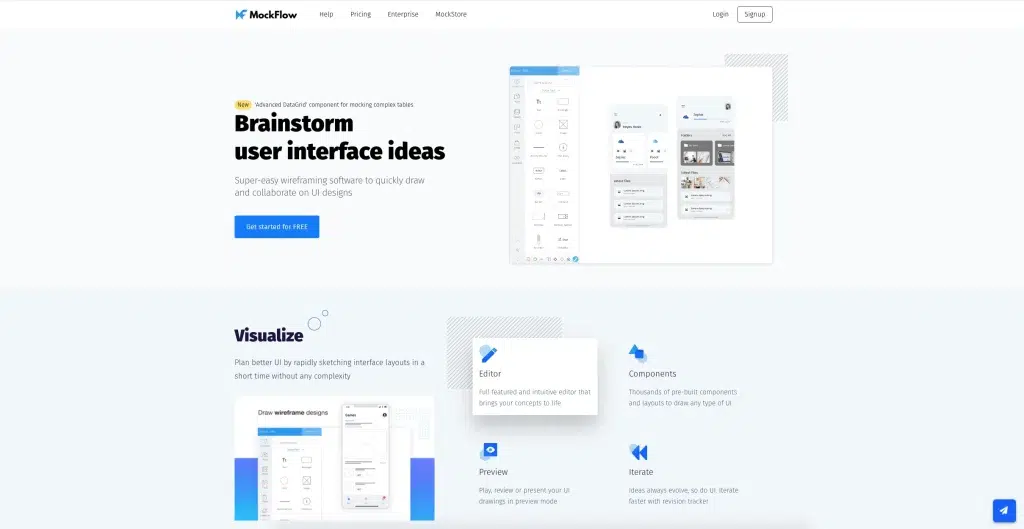
Mockflow est un logiciel en ligne permet de faire du wireframing très simplement pour votre site internet, mais également pour toute autre création.
Outil payant avec une utilisation gratuite limitée.
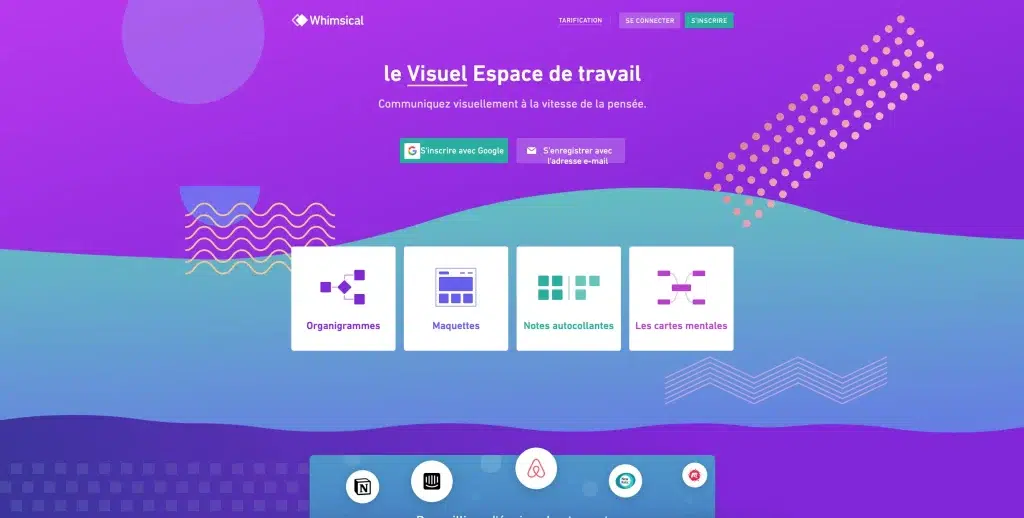
Whimsical est un outil en ligne qui simplifie la création de wireframes et de prototype. L’outil est bien pensé et permet d’obtenir rapidement le rendu de votre projet.
Outil gratuit avec une limitation de 4 tableaux.
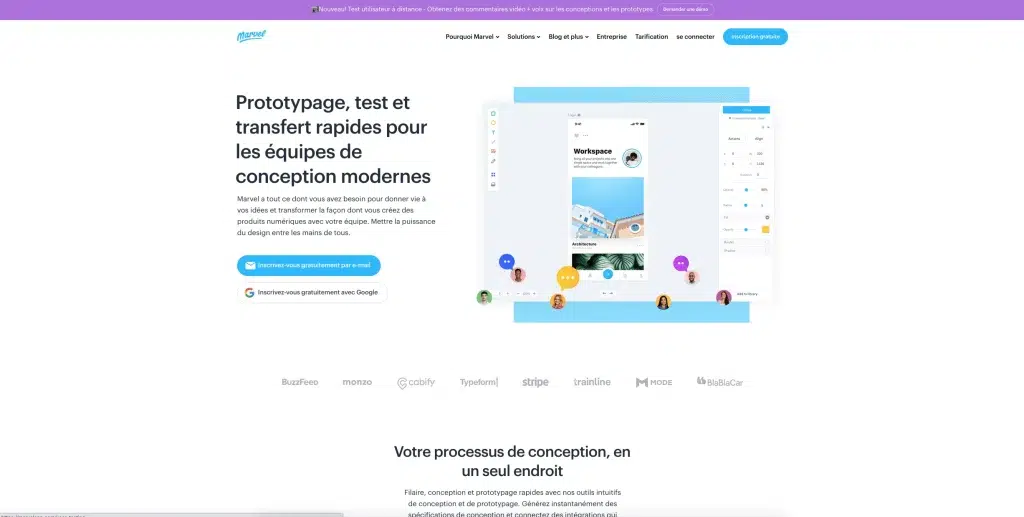
MarvelApp est un outil en ligne qui vous permet de concevoir des wireframes et des prototypes directement dans votre navigateur.
Outil payant avec une utilisation gratuite limitée à 1 projet.
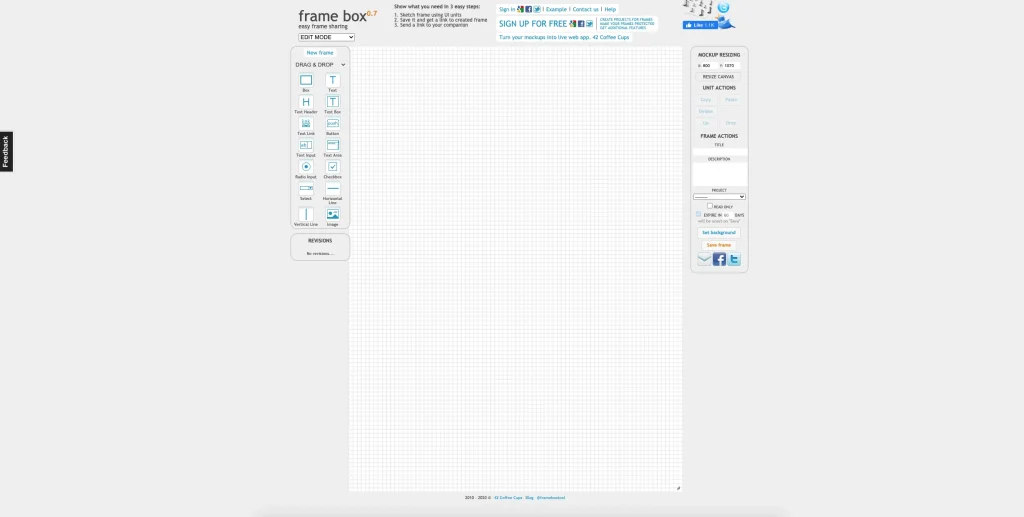
Framebox est un outil qui vous permet de créer votre wireframe dès votre arrivée sur le site.
Outil gratuit.
Gliffy est un outil en ligne vous aidant à créer divers wireframes. Vous pouvez également l’utiliser pour dessiner des maquettes de votre projet web.
Outil payant à partir de 7,99 €.
Moqups est un outil en ligne repose sur le principe du glisser/déposer. Moqups est relié à Confluence et JIRA pour le travail en équipe. Cette solution permet également d’organiser vos wireframes en les reliant entre eux
Outil payant.
8. Conclusion
Un wireframe est une étape primordiale dans la construction d’un site internet, cette étape va permettre de construire l’expérience utilisateur et de donner vie à votre site internet. Souvent représenté par des maquettes grisées, il s’agit d’un premier jet permettant de placer les éléments grâce à des blocs identifiables. Un wireframe est une délimitation des différentes zones qui constituent une page.



